レンタル共有サーバー利用時に共存するホームページ数の調べ方
2010年4月23日
独自ドメインを共有サーバー利用で、ホームページ展開されている方は沢山いると思います。
その自分が利用する共有サーバーの他の利用者やホームページ数が気になる時があると思います。
そんな時役に立つのが、DomainTools 内にある次のサービスです。
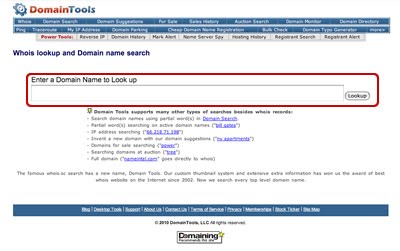
検索窓に調べたいホームページアドレス(URL)を入力し、検索すると、次のページが表示されます。
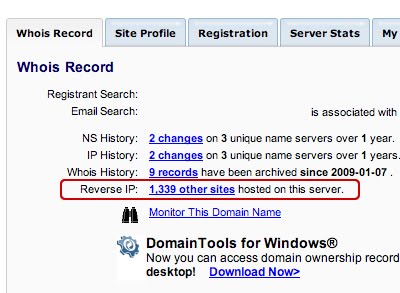
タブの「Whois Recoard」をみると、同一サーバーでどれだけのホームページが共存しているかが分かります。
1300以上のホームページが共存しています。いわゆるレンタルサーバー費が安いサービスの場合です。
「Reverse IP」とは逆引きIPアドレスのこと。必ずしも常に当てはまるとは限りません。
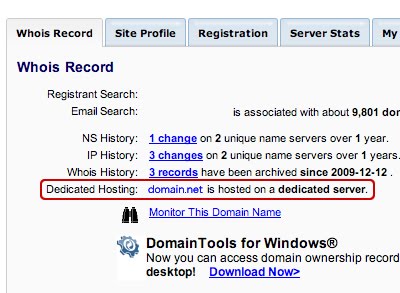
同じ共有サーバーでも、比較的高価なサーバーです。扱いは専用サーバーとなっていますね。
「Dedicated Server」とは専用サーバーのこと。ただし英語圏では VDS(=Virtual Dedicated Server)や VPS(=Virtual private server、仮想専用サーバー)と同義で使われたりしています。
取得できるデータが常に一定しているわけではありません。取得できるデータによって、表示される項目が異なってきます。
DomainToolsでは、他にも有益な情報を取得できます。機会があればまたご紹介します。
なお、会員登録しないと、調べることのできる検索数が制限されます。また有料の会員サービスもあります。有料のサービスではより詳しいデータが取得できるようになります。
Tweet